
Sengoku
A downloadable game for Windows and macOS
Scroll to bottom of page for Windows and Mac downloads + download instructions.
Sengoku is created by four Chapman Game Development students, Diego Avena, Kaylee Whitehead, Jon Kuntz, and Ellen Mowat.
Also, stay tuned to our facebook page for the most up to date information: Sengoku Page
Or checkout our youtube channel: SengokuProductionsYoutube
Thanks!!
About The Creators
Hi, I’m Jon Kuntz and I worked on the the animation, sound design, level design, character design, writing, and musical score for Sengoku. I’m a second-year Production Design and Game Development Programming student at Chapman University. My interests include stop-motion animation, collecting action figures, collecting comics, and playing music, and my favorite video games are currently Kingdom Come: Deliverance, Overwatch, Hollow Knight, and Skyrim.
Hello I am Diego Avena and I am currently studying Computer Science at Chapman University, and minoring in game design. I love making games in my spare time, with my first ever game being released on the app store called Fiery Rocks; I also love playing video games, with my current favorite game being Hollow Knight (though I am sure Silk Song is going to top this) and second best favorite being Celeste. For this project, I am working primarily as a programmer and environment artist.
Hi, I’m Kaylee Whitehead and I am an artist on Sengoku. I’m a third-year Animation, Japanese, and Game Development Programming student at Chapman University. My interests include 2d animation, video games, music, and drawing. My favorite games are Hollow Knight, PS4 Spider-Man, and Animal Crossing: New Horizons.
Hi I'm Ellen Mowat, a third-year animation and game development student at Chapman University. It's been a blast working as an artist on Sengoku! When I'm not animating, I like to ride my bike, read, and listen to podcasts while I cook or walk. My favorite video game right now is Animal Crossing: New Horizons, but sometimes I just listen to the soundtrack to make my chores or schoolwork feel more like a game:)
About The Concept
Jon Kuntz:
Sengoku was a feudal era in Ancient Japan, taking place from 1467-1615. It was a time of civil war and social upheaval, originating from the Onin War, a dispute over the succession of the Shogun Ashikaga Yoshimasa.
This game takes place in the winter of 1468 after bloody summer campaigns granted Clan Yamana control over South and West Kyoto. The player is trapped behind enemy lines in Yamana-occupied Kyoto and must escape in order to defeat a terrible demon in the service of the Yamana.
This game is an idea that had been in the back of my head all of this school year, but that I only solidified just in time for the pitch. It draws influence from all the other games that I like, including Sekiro: Shadows Die Twice, Hollow Knight, Skyrim, Overwatch, Star Wars: The Force Unleashed and the old Bionicle games I used to play on Lego.com. It also draws influence from anime and film including, Dororo, Samurai Champloo, Naruto and the films of Akira Kurosawa.
I love the concept of the lone swordsman hero, like Miyamoto Musashi, and I wanted to convey that experience to our players in the form of a 2d platformer.
About The Programming side of things
Diego Avena:
When I first heard the concept for the game during our game pitch day, I was immediately hooked onto this game by the mentioning of platforming, different enemy types, and boss fights! The idea of a 2d samurai game is also just a really awesome idea. I knew that this was going to be a big project going in, and from the programming side, it was massive! There was so much that had to be programmed, from the different enemy types, to the boss fight, to the sound system, to the player movement system, and much more.
The first thing I started programming though was the player movement system. Whenever I start programming a game, this is where I always start because the player mechanics, from my point of view, really define what kind of levels you can have and what types of enemy behaviors you can have. Without the player movement system, I also cannot really progress onto the enemies because I would not have anything to test their behavior against. There were several mechanics mentioned in the concept Jon proposed: double jumping, an ultimate ability that gives things like double damage and speed, dashing, left and right movement, wall jumping, and wall sliding, along with the ability to switch between a sword and a bow and arrow that gets unlocked in "The Escape." I started first with left and right movement, and then began to build off of this. The hardest part about the player controller was getting the jump right. It had to feel crisp, and I did not want it to be floaty when the player began to fall, so in order to prevent the floaty feel I took measures to insure that while the player is falling in the air, the gravity increases so that they fall faster than when they rise, but the hard part was finding a point in which to cap off the fall speed, otherwise the player would fall too fast. It took a couple of adjustments and feedback from Jon to get this falling speed to a spot we thought was good for now. There was also a long lasting bug with the double jump that was harassing us the whole dev cycle, but I was able to at last fix it for our gold build. Overall, the first version of the player movement system took around 1 and half weeks to program, but I was able to get it done right before our first ever prototype build! Complete with Jon's samurai animations!
After getting the player movement system to a spot we felt was right, I moved onto the camera controller, which only took about 1 day to get in because I simply used the same one I had already made from one of my last games.
The next thing was getting the dialogue system in. The hardest part here was in trying to visualize how it would present itself, and coding it in such a way that this can be achieved. For this, I went with a slide in from the top and expand, because I knew in the end I wanted to have a scroll that slides in and opens up with the dialogue in it.
After that, I moved onto the enemy AI. In order to speed up the programming cycle for these standard enemy types, I began by identifying the similar behaviors they all had to avoid wasting time rewriting code. Some of these similar behaviors were things like an aggro system (so how does the enemy first spot the player?), a health system, left and right movements, a delay they needed to have prior to attacking in order for the aggro animation to play out fully, etc. Then, I built the more unique behaviors on top of the base blocks, starting first with the spear soldier, then the soldier who shoots the rifle, and the samurai. The soldier with the rifle was the easiest one to program, since he is stationary, but the spear solder and enemy samurai were a little more involved in that they had to walk left and right while making sure they did not fall off cliff edges all the time. All in all, it took me about 1 week and and half to get our enemies mostly working.
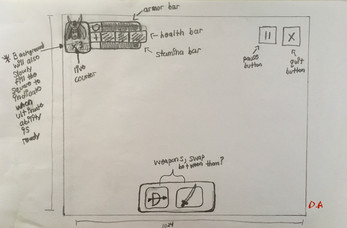
After the first version of the enemy scripts were in, I moved onto our main menu system and getting button functionality in. The tricky part was on trying to decide on a way of how the main menu should present itself. I wanted to do something more than just have a scene with buttons load, because that is a bit boring to be honest. I decided to have the buttons slide in from left and right sides of the scene, and me and Jon decided on having a fade in title sequence. In addition, giving visual feedback to the player when they are interacting with a button was also an important objective that had to be reached. I went with a scale up action for when the player hovers over the button and a quick scale down and back up action for a press. The hardest part was trying to insure that everything was sequentialized correctly. For example, the buttons are not supposed to slide into the screen until after the main title has fully faded in, also, while the buttons are sliding in, I did not want the user to be able to press them while they were on their way to the middle of the screen because this sort of feels, and looks, unpolished. For the load game screen, I also had to worry about sequentializing things correctly: First the scrolls must slide up, then they must open, and then the x button to go back to the main menu option had to slide in.
After the menu system, I moved onto our save system, which before I had been using player prefs but I realized that player prefs would be too messy to save all the data we needed to for a saved game. After some quick research online I was able to come up with our save system in about 3-4 days. After the save system, I moved onto making a checkpoint system and the level loader script to allow players to travel from 1 level to another.
The boss fight was one of the last things I programmed, along with the sound system. What made the boss fight a pretty smooth programming experience was that Jon and I had already done some extensive discussions about what attacks we wanted, what those animations were going to look like, and what the end of the boss fight will be. The hardest attack to program though was the one that I think is the hardest to dodge, which is when he spawns the fire on the floor and forces the player to wall jump and dash. What made this hard to do was that the boss needed to jump after the player and detect when its on a wall, so that it can slide down it. Making sure the boss jumped only after it landed on the floor or on a wall was also another major challenge. All in all, the boss fight took about a week to implement, and this did not yet include the music that need to go into it and the many sounds.
So after the boss fight, all the game really needed next was sound, which turned out to be a huge task from both the programming side of things and the audio collection side. Although the task was massive, it was pretty smooth to implement due to to excellent documentation on the sound effects that Jon provided. In terms of this audio system, the hardest part was in getting the music in the boss fight to line up correctly: there is a little intro part that MUST play before the boss lands, and right when the boss lands, that intro music has to be over because it leads directly into the main music part. What made this tricky is that somehow, I had to know how long the boss was going to take in order to land from its spawn point in the air, on the floor, so that I knew at what time the intro music had to start in order to insure that it ended at about the same time the boss lands so that the main music can kick in. I took 2 days on trying to get this right, over a course of around 4 different designs, and much feedback from Jon.
There are some other minor programming parts not discussed here, such as the title sequence that plays at the beginning of every level, the lethal platform scripts, etc. There is also much that was not implemented but was planned, such as the ability for the enemy samurai to throw their sword at the player when the player exited their zone, a parallax system for the camera, and much more.
There were also a lot of minor bugs that had to be fixed, though I managed to fix most of them. There was 1 big game breaking bug though that ended up forcing us to cancel things like the parallax system, to which Jon deserves the credit of discovering after making around 36 or more builds and running them on different computers. The bug involved the end credits scene not loading in and the game getting completely stuck. Through a long work process that kept Jon and I busy from 2pm to 4am on one of the most frustrating Thursdays I have ever had, we were able to fix this bug right before the due date of our gold build.
If you have somehow found the strength to read up to this point, thank you! Overall, this was a very fun programming experience for me. I am continuing to work on this project with Jon Kuntz as a Programmer and environment artist. If you are interested in our progress up to now, be sure to check out our devlogs that we post right here, and on our face book page, every Monday!
About the animation
Jon Kuntz:
I did the character animations for Sengoku in the pixel art app, Asperite, which I downloaded about a week before putting out my first tests. I have eight years of experience with stop motion animation, but I had never animated in 2d or pixel art before, so I had to learn on the job. Overall the process took me about five weeks, each animation cycle taking about five hours, and each work session taking place between the hours of 11pm and 4am.
The first animation set I completed was the player samurai. I did a run cycle and a single sword strike first as a proof of concept before expanding the animations to include: a run cycle, two sword cycles, a bow cycle, a jump/fall cycle, a dash cycle, a wall slide cycle, an ultimate ability cycle, and a death cycle.
There are three enemy types in the game, and I took a different approach to each to reflect the different nature of their attacks. The weakest enemy, spearman, has three animations: patrol, ready stance, and charge. The intermediate enemy, rifleman, doesn’t have to move because he acts as a stationary turret. He has only one animation cycle: reload and fire. The enemy samurai was probably the most complicated. He starts in a neutral meditation pose until you enter his area, at which point he will rise, and follow you around until you leave his area. For him I did a meditation pose, three sword strikes, and a walk cycle.
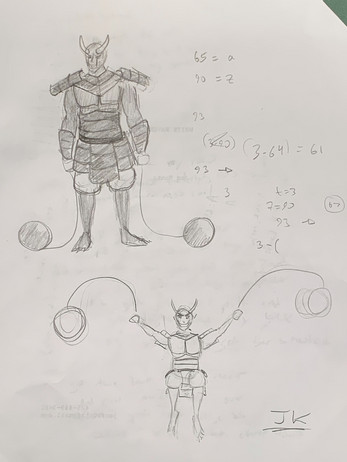
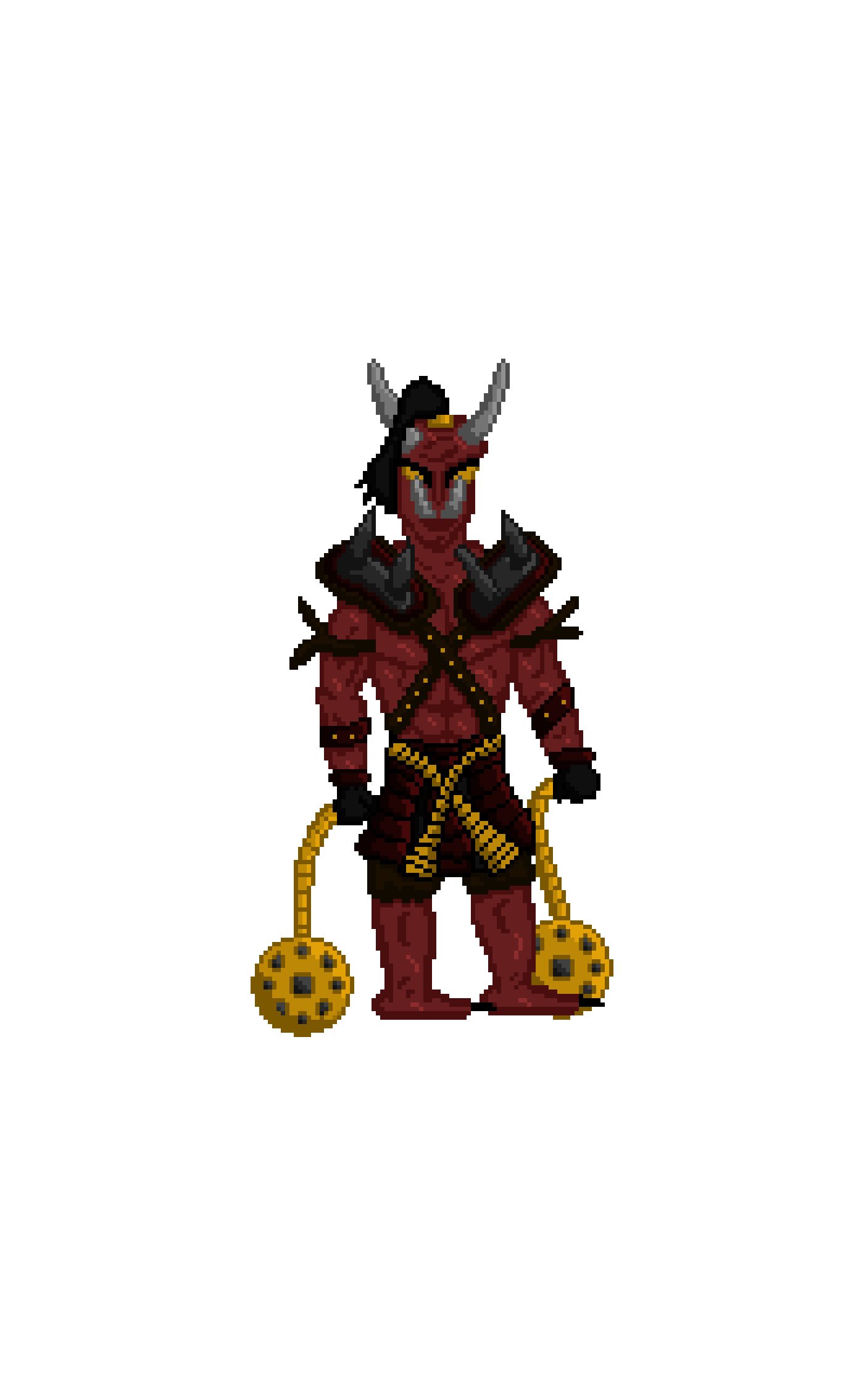
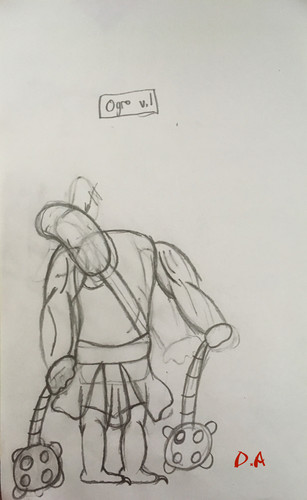
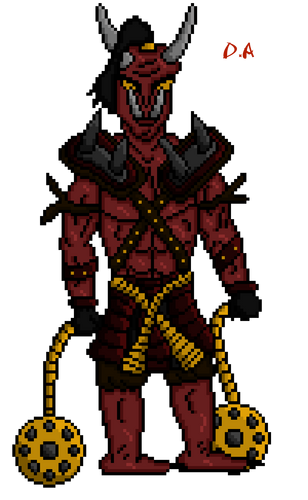
The most intensive animations were for the Oni Demon. Early in development, Diego and I downsized my original pitch from 3 bosses to 1, and we chose the Fire Demon over the other two options: the ghost and the giant serpent. The Oni has 3 distinctive attacks, an ultimate mode, and all of the same animation cycles as the player Character. His three attacks are standard hammer strike, spinning hammers, and ground-pound. In the ultimate, he sets the entire floor on fire and chases the player around the walls (Diego’s idea). For his design, I adapted a design originally put forward by Diego of a horned, red-skinned demon with two ball hammers on chains.
My favorite part about animating for Sengoku was seeing it come together with the player controller. Game animation is different from stop motion animation because in game animation you animate in place and you animate in cycles, whereas in stop motion you animate straight forward in a 3-dimensional space. Seeing my animations become interactable when combined with Diego’s 2d character controller in Unity was an awesome experience and something I had never experienced in animation before.
About The Level Design
Jon Kuntz:
Both Diego and I built levels for Sengoku, so one of the most important parts of our process was making sure that the levels were cohesive in style, art, maneuverability, and difficulty.
Diego built the first level, “The Beginning”. It serves as a tutorial level where the player learns the lore of the Sengoku world, while also learning to platform and avoid stationary obstacles before engaging in any combat.
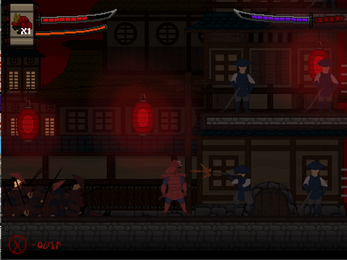
The next level was one of mine, “The Escape”. It introduces the player to all three enemy types as they attempt to escape the occupied city of Kyoto and make their way to the mountains. An important element I considered when designing this level was a game concept I learned from playing Sekiro: Shadows Die Twice (a huge influence on our game). I wanted to make situations where the player needed to evade enemies rather than fight them head on. Evasion is a far more realistic approach to combat and I wanted to convey that sort of choice in the level.
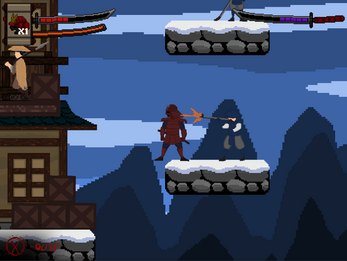
The third level is another of mine, “The Climb”. It was actually the first one I built, and it focuses on the concept of environmental challenges. Specifically, the player needs to get up and down mountain peaks while avoiding spikes and patrolling enemies.
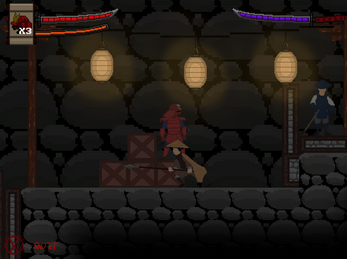
The fourth level is another of mine, “The Hidden Fortress”. The name is taken from Akira Kurosawa’s 1958 film. In our level, the player discovers a hidden stronghold deep inside the mountain. This level was built to test the player’s combat ability and maneuverability in close quarters, skills which are important during the boss fight.
The fifth level is my final one, “The Gorge Crossing”. This one was heavily influenced by Hollow Knight, and it features controlled jumps from platform to platform over a deep gorge and immediate death. It leads into the final boss fight.
The boss level was designed by Diego. It needed to be a very simple arena, reminiscent of boss fights from Super Smash Bros or Hollow Knight, where the player could use the walls to maneuver around the boss and land strikes. The core of this level is the boss behavior scripting which Diego wrote. The fight has multiple stages of combat which take the place of the location changes used to advance gameplay in standard levels.
An extremely important concept to me in level design is telling a story through environment. My major is in Film Production Design, and this is all about revealing narrative through setting. I tried to theme every level around a unique storytelling concept, whether it be the hidden fortress and its ancient history, or the corpse-littered streets of occupied Kyoto, or the bridges and sentry towers leading out of the city to the mountains. I feel that its this approach to level design which makes the platforming worth it, because it becomes a discovery rather than an exercise.
About The Sound Design
Jon Kuntz:
Sound design was a part of the project that we had to do near the end, once all of the animations were already in place. I have an extensive library of sound effects that I have personally recorded or that I have acquired through my subscription to AudioBlocks and I used those to put together sound effects for every attack, movement, and ability in the game. Once I had found and filed all of our sound effects, I handed them off to Diego with a document detailing their corresponding uses in-game.
Diego then had the arduous task of creating a sound system in Unity and lining up all of the sound effects so that they were triggered at the right time and lasted the right amount time. Overall the process took us about four days. Two days to find and file the sound effects and two days to put them into unity.
About The Music
Jon Kuntz:
I built two tracks for Sengoku: the boss fight track and the menu track. I had never composed music before so my production process was highly unconventional. First, I built a beat in the opensource program Bosca Ceoil, which is commonly used for making video game soundtracks on indie projects. Next I imported that audio file into Adobe Premiere (I wouldn’t recommend this as Premiere is not meant for audio design, its just the editing program I have the most experience with) and layered it with sword sound effects, my own vocal yells, and bass drops from AudioBlocks. Finally I improvised a cello track on top and did a bit of balancing. The result was a lot better than I was expecting!
| Status | In development |
| Platforms | Windows, macOS |
| Author | SengokuProductions |
| Genre | Platformer, Action, Fighting |
| Tags | 2D, Boss battle, jumping, Pixel Art, Singleplayer, Swords, Unity, War |
Download
Install instructions
To download, first select the build that is for your operating system. For windows, there are 2 different builds you can select from, the one with the word BIG will run at a resolution of 2457 x 1843, while the one with the word SMALL will run at a resolution of 1280 x 960. For mac, there are also 2 options: the one titled SengokuBuild15(mac) will run at 1280x960. If this is too big for your mac computer screen, try the 1024x768 version instead, which should fit most screens. For windows users, select the one that you think would look best on your windows machine.
After selecting a file to download, click the "Download" button next to that file.
Next do the following:
For mac:
- Unzip the file
- The runnable version of the game will then appear as a red samurai helmet icon. Click on it to launch the game.
For windows:
- Locate the downloaded file in your computer's downloads folder.
- Right click on the zipped folder.
- Click "Extract All..."
- Click "Extract" in the bottom right hand corner of the window that pops up (you can designate where you want the game folder to go on your computer)
- Open the extracted file.
- Inside the extracted file, there will be multiple files. Click on the one called "Sengoku" with the red icon next to it. The game should then launch.
NOTE:
The current version of the game may have large loading times between levels. This loading time can vary from computer to computer.
Development log
- Sengoku is now officially released!Aug 16, 2021
- Sengoku Devlog 12Oct 22, 2020
- Sengoku Devlog 11Aug 31, 2020
- Sengoku Devlog 10Aug 24, 2020
- Sengoku Devlog 9Aug 17, 2020
- Sengoku Devlog 8Aug 10, 2020
- Sengoku Devlog 7Aug 04, 2020
- Sengoku Devlog 6Jul 28, 2020








































Leave a comment
Log in with itch.io to leave a comment.